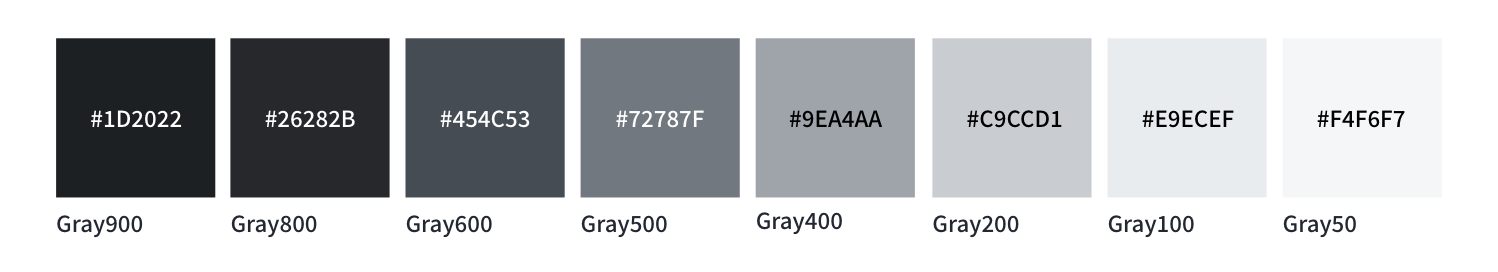
바로보카와 엣세이 앱에는 8개의 파랑 계열 그레이 컬러가 사용됩니다.

임의대로 Gray50 ~ Gray900 라고 정했습니다.
이렇게 정해놓으면 gray50은 배경에, 100은 구분선, 200은 버튼의 테두리 등 농도(?)에 따라서 통일성있게 사용하기에 편합니다.
그런데 개발을 하다보면 컬러 헥사값(#000000등)이나 RGB값을 외우가기 어렵죠.
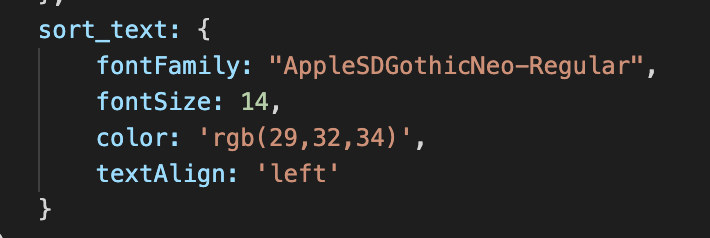
처음에는 아래처럼 모든 스타일에 직접 정의를 해줬는데요. 이것도 반복되면 손이 은근 많이 탑니다.

그래서 중앙에 색상코드를 정의하고 import하는 방법으로 이용해보기로 했습니다.
이렇게 바꾼지 1주일이 넘었는데, 훨씬 편합니다 ㅎㅎ 색상코드를 외우지 않아도 되고, 외웠더라도 따옴표누르고 직접 안쳐도 되니 좋아요!
중앙에서 쓰는 법은 아주 간단해요..

lib디렉토리에 styles란 폴더르 만들고 그 안에 색상팔렛트라는 파일을 만듭니다.

이게 colorPalette.js 파일의 코드 전부인데요!
palette라는 객체에 각 색상코드를 저장해줘요.
그리고 사용할 때는 최상단에 해당 파일을 import 해주고,

객체로 불러쓰면 됩니다ㅎㅎ

이게 좋은 방법인지, 코드의 효율성에 적합한지는 아직 잘 모르겠습니다만.. 굉장히 편합니다..!
'React Native > General' 카테고리의 다른 글
| [React Native] useEffect에서 async 사용하는 방법 (0) | 2022.01.07 |
|---|---|
| [React Native] MobX 도입 10분 컷! (0) | 2022.01.07 |
| [구글 애드몹] app-ads.txt 설정하는 쉬운 방법 (13) | 2022.01.05 |
| 맥북 프로 13인치(m1) / 16인치(intel) 고급형 모두 사용해본 비교 후기 (1) | 2022.01.05 |
| [React Native] 앱 로고, 아이콘을 변경하는 간단한 방법 (0) | 2022.01.04 |



