개발하면서 코드보다 더 고민되는(?) 부분이 앱 로고이기도 한데요!
이번에는 RN에서 앱 로고를 바꿔보는 방법을 적어보려고 합니다.
간단해요!
1. IOS
0) 사전준비
1024x1024 크기의 png 로고 파일이 필요해요.
저는 XD를 이용해서 간단하게 만들어봤습니다 ㅎㅎ

이제 위 파일을 가지고 generator 사이트를 이용해서 안드로이드와 ios에서 필요한 크기의 파일들로 추출할거에요.
위에 링크를 눌러서 들어가면 아래 사진처럼 나옵니다.

왼쪽에 큰 빈공간을 클릭하거나 로고파일을 드래그해서 넣으면 아이폰, 아이패드, 애플워치, 맥 사이즈에 맞추어서 로고를 추출해줘요.
아주 고마운 사이트죠 ㅎㅎ
파일을 넣고 Generate를 누르면 아래 처럼 저장이 됩니다.

1) Xcode에서 아이콘 추가
프로젝트 폴더에서 Xcode를 실행하고 좌측의 프로젝트명 > 프로젝트폴더 > Images를 클릭하면 아래 화면처럼 뜰거에요!
아이콘 설정하는 것조차 이렇게 예쁘게 만들어놓다니...

아까 다운 받은 파일들을 각 빈공간 안에 적혀있는 사이즈에 맞춰서 드래그로 집어넣으면 됩니다!

IOS 끝!
2. Android
ios 아이콘을 만드는 generator에서 안드로이드 아이콘도 다운받아졌지만, 안드로이드에는 둥그런 아이콘이 필요해요.
그래서 아래의 또다른 사이트를 이용해서 둥그런 아이콘을 만들어볼거에요!
0) 사전준비
위 링크로 이동하면 아래화면 처럼 나오는데요.
빨강 박스로 표시한 것들 따라서 진행하면 돼요!
1. 왼쪽 상단의 Image를 눌러서 미리 준비한 1024x1024 아이콘 파일을 추가해줍니다.
2. Padding을 조절해서 아이콘 로고의 크기를 조절해요.
3. Shape 모양을 Circle로 변경해줘요.
4. Name에 ic_launcher_round라고 수정해줍니다. (default값으로 ic_launcher라고 되어있으니 _round만 추가!)
5. 오른쪽 상단에 다운로드 고고!

1) 안드로이드 로고 변경
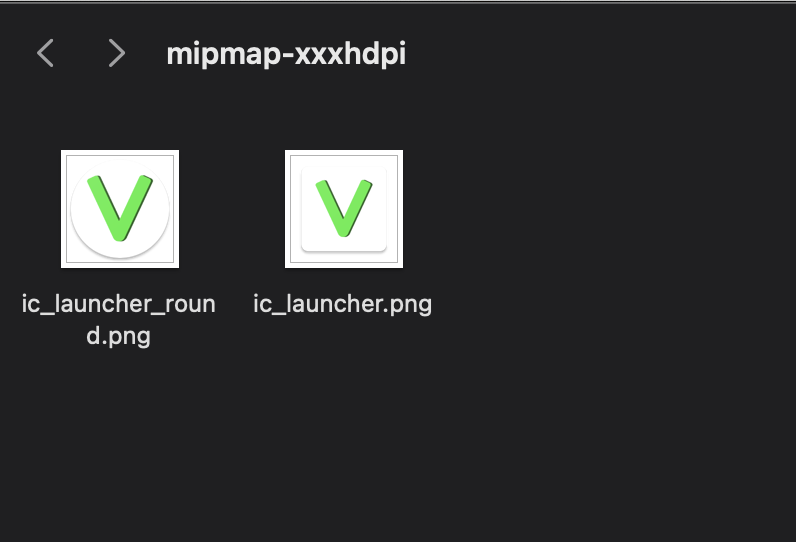
android/app/src/main/res 폴더에 들어가면 이렇게 생긴 폴더들이 있을거에요.

각 폴더에 들어가면 아래처럼 2개의 파일이 있을텐데요. 아까 generator로 다운받은 파일을 각 폴더 이름에 맞추어서 잘 변경해주면 끝입니다!

제네레이터로 다운받은 폴더 안에 rount, fore, back 이렇게 3개의 파일이 있을거에요.
라운드는 그대로 넣어줬고, fore 파일에서 ic_launcher 뒷부분을 다 지우고 넣어줬어요 :)
끝!
UN인턴 출신이 만든 영단어 퀴즈앱도 한번 봐주세요~!
'React Native > General' 카테고리의 다른 글
| [구글 애드몹] app-ads.txt 설정하는 쉬운 방법 (13) | 2022.01.05 |
|---|---|
| 맥북 프로 13인치(m1) / 16인치(intel) 고급형 모두 사용해본 비교 후기 (1) | 2022.01.05 |
| [React Native] android, iOS 앱 이름 변경하는 초간단 방법 (0) | 2022.01.03 |
| [React Native] android, iOS 앱에 커스텀 폰트 적용하는 간단한 방법 (0) | 2022.01.03 |
| 구글 애드몹 ID 확인하는 방법 (1) | 2022.01.03 |



