RN에서 원하는 폰트를 적용하기 위해서는 IOS와 Android를 각각 설정해주어야 합니다.
저는 애플에서 제공하는 애플산돌고딕체 폰트를 사용했습니다. (상업적 사용 가능)
1. IOS
1) ios 폴더에 fonts 라는 폴더를 만들고, 그 안에 다운받은 폰트 파일들을 추가합니다.

2) ios폴더 안의 projectname.xcodeproj 또는 projectname.xcworkspace 파일로 Xcode를 실행합니다.
왼쪽 상단에 자신의 project명을 우클릭하여 Add Files to "project"... 를 클릭합니다.

3) 1)에서 추가한 fonts 폴더를 추가합니다.

4) 다시 왼쪽 상단의 project명을 클릭하고, TARGETS도 project명을 클릭해서 info 탭에 들어갑니다.
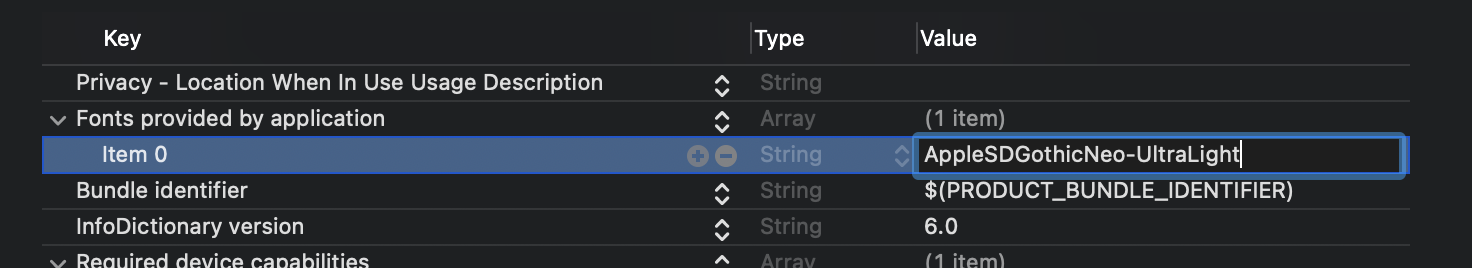
5) 리스트에 Fonts provided by application 항목을 추가하고, 그 하위 아이템을 추가합니다.
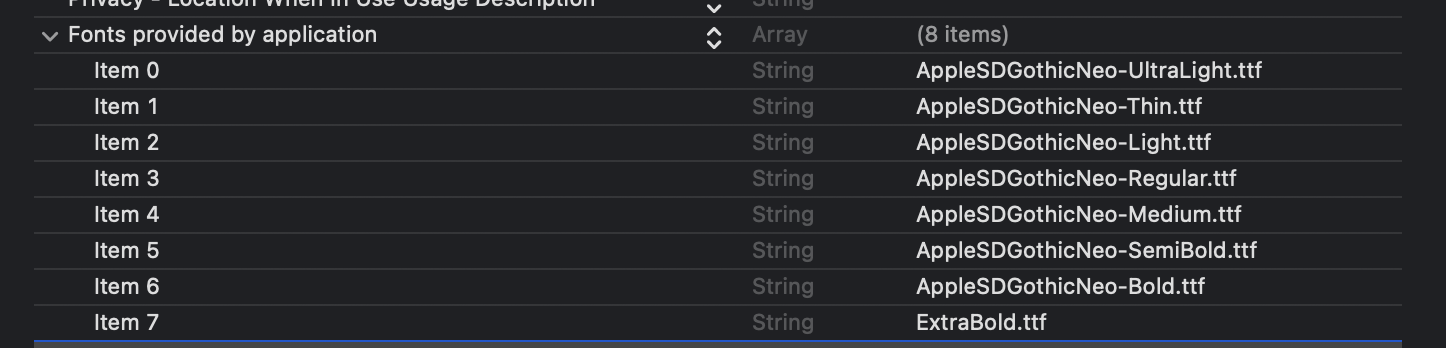
하위 아이템의 Value값에 아까 추가한 폰트들의 이름을 붙혀넣습니다. 추가한 폰트의 스타일(굵기 등)이 여러개라면 모두 추가해주어야 합니다.
저는 7개의 폰트 굵기가 있어서 모두 추가해주었습니다.


6) 그리고 다시 앱을 실행하면 폰트가 적용된 모습을 볼 수 있습니다.
2. Android
안드로이드는 ios에 비해 매우 간단해요.
1) android/app/src/main/assets/fonts 폴더를 생성합니다.
2) fonts 폴더 안에 폰트파일들을 추가합니다.
3) 재실행하면 끝!
앱 홍보
RN으로 만든 영단어 앱테크 어플 (출시 후 매일 100명 가입중!)
캐시보카 - 돈버는 영단어 앱테크
단어를 맞추면 1캐시가 적립돼요. 적립된 캐시는 네이버 포인트로 전환할 수 있어요.
apps.apple.com
RN로 만든 주식, 코인 물타기 계산기, 수익률 계산기 앱
UN인턴이 만든 영단어 퀴즈앱
'React Native > General' 카테고리의 다른 글
| [구글 애드몹] app-ads.txt 설정하는 쉬운 방법 (12) | 2022.01.05 |
|---|---|
| 맥북 프로 13인치(m1) / 16인치(intel) 고급형 모두 사용해본 비교 후기 (0) | 2022.01.05 |
| [React Native] 앱 로고, 아이콘을 변경하는 간단한 방법 (0) | 2022.01.04 |
| [React Native] android, iOS 앱 이름 변경하는 초간단 방법 (0) | 2022.01.03 |
| 구글 애드몹 ID 확인하는 방법 (1) | 2022.01.03 |



